Experimental warning
We’re stopping the development of Appyx 2.x until further notice.
We’re fully committed to maintaining and developing new features for the stable 1.x version of Appyx.
We recommend you use that version instead. The code for 2.x you can find in the 2.x branch of the repository.
title: Appyx 2.x (experimental) – Overview¶
Appyx¶





Model-driven navigation + UI components with gesture control for Compose Multiplatform.
https://github.com/bumble-tech/appyx
Find us on Kotlinlang Slack: #appyx
Setup¶
See Downloads and Navigation quick start guide.
Overview¶
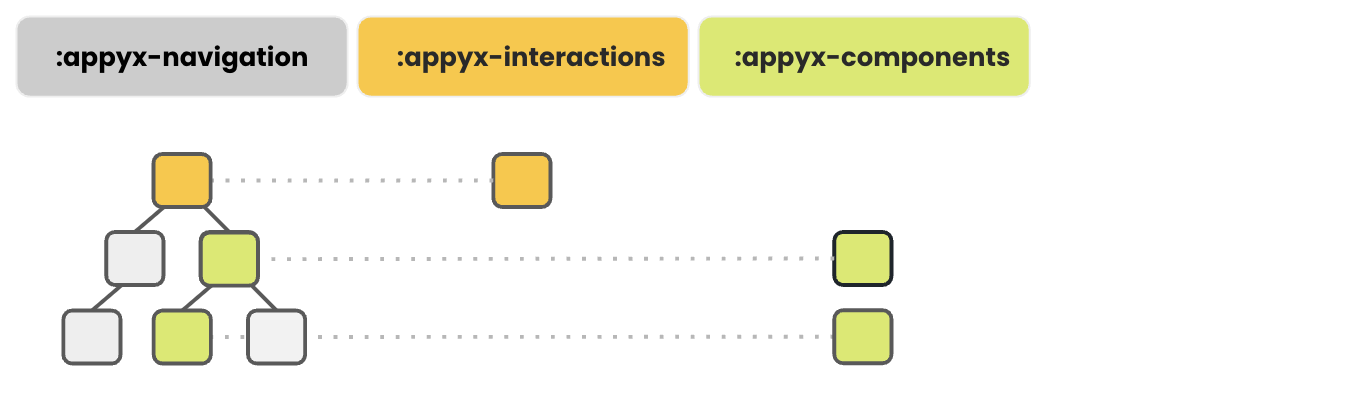
Appyx is a collection of libraries:

Appyx Navigation¶
Type-safe navigation for Compose Multiplatform directly from code.
- Tree-based, composable
- Leverages the transitions and gesture-based capabilities of Appyx Interactions to build beautiful, custom navigation.
- Use any component for navigation, whether pre-built (Appyx Components), or custom-built by you (Appyx Interactions).
Appyx Interactions¶
Component kit for Compose Multiplatform.
- Create custom UI components quickly, which can then be used on their own, or inside your navigation tree.
- Animation without writing animation code.
- Gesture control without the usual gesture detection code.
Appyx Components¶
Component gallery.
Back stack, Spotlight (pager), and other UI components built using Appyx Interactions.
Where to start?¶
Depending on what's your use-case with Appyx:
Appyx as a navigation solution¶
Check out Appyx Navigation and some of the Appyx Components you can use in your navigation tree.
Creating your own components¶
Stacks, custom pagers, custom UI components – whether for navigation, or standalone: check out what Appyx Interactions can do for you.
2.x migration guide¶
If you used Appyx 1.x before, you can find a summary of differences here.
1.x documentation¶
This page is about Appyx 2.x (alpha).
You can find 1.x related documentation here.
