Appyx Navigation – Sample app¶
You can try out the app right here in the browser. The above example is interactive!
Multiplatform¶

Check out the :demos:appyx-navigation module in the project (see on GitHub) to launch platform-specific variants.
Points of interest¶
You can experiment with the following in the sample app:
Gestures & transitions¶
- Swipe left-right in the cake pager
- Tap on any cake to enter or exit hero mode
- Swipe left-right while in hero mode
- Swipe up-down between hero and list mode for a gradual transition
Remote triggered transitions¶
In the app:
- Go to Home, tap the
Go to a random cakebutton
Trigger via deep link (basic):
- Android:
adb shell am start -a "android.intent.action.VIEW" -d "appyx://randomcake" - iOS:
xcrun simctl openurl booted 'appyx://randomcake'
Trigger via deep link (advanced, waits for user to finish logging in):
- Go to
Profilein the bottom menu, tapLog out - Close the app
- Trigger the deep link
- Android:
adb shell am start -a "android.intent.action.VIEW" -d "appyx://randomcake-wait" - iOS:
xcrun simctl openurl booted 'appyx://randomcake-wait'
- Android:
- Tap
Log inand see the deep link action resume
Scoped dependencies¶

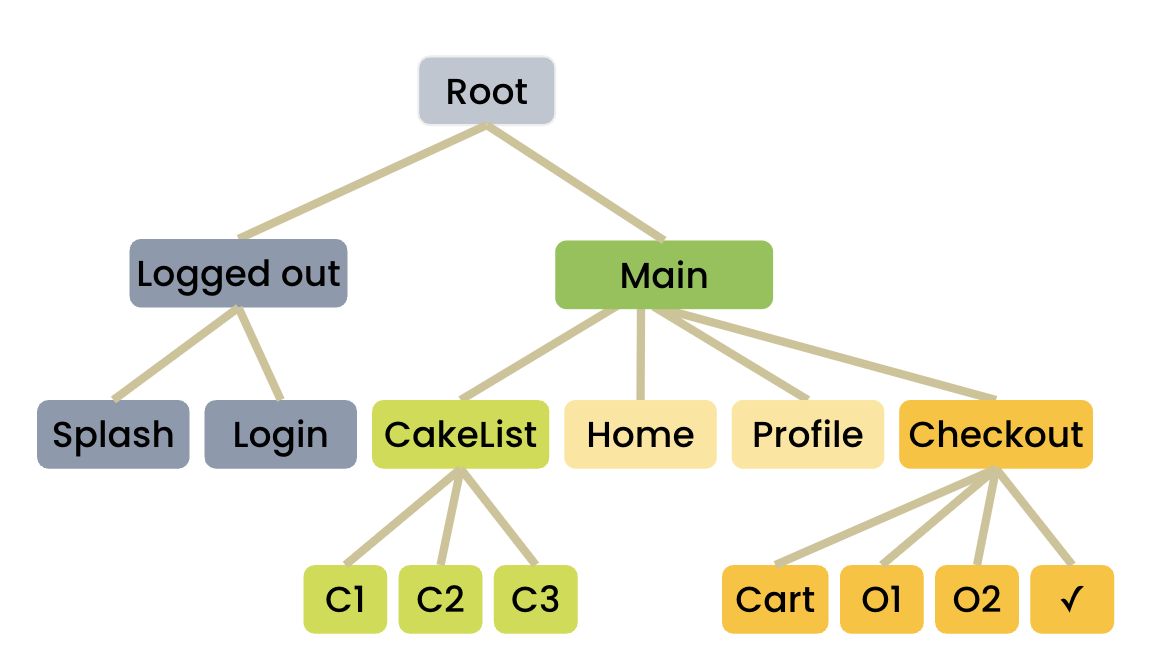
The cart object lives inside the MainNode. It's the same instance passed to all child nodes in the tree, but is destroyed when logging out and logging back in. Try:
- Add items to cart, log out from
Profile, log back in - Add items to cart, go to checkout, manipulate cart, finish checkout flow
Other¶
- Resize window (desktop or standalone launched web) to see the Material 3 Navigation Bar automatically switches to a Navigation Rail depending on screen size.
Relevant pages from the documentation¶
Concepts¶
Topics on how the sample app is put together, and how navigation works in it:
Features¶
Library features used in the app:
What's behind the custom component¶
The cake slider / hero transition is a custom component. Check these out on how it's put together: